
The Terrapin Logo Language

The Terrapin Logo Language
In the summer of 1988, my mom decided that I couldn't spend the entire summer playing Transformers and Nintendo over at my neighbor's house. In order to crush my dreams of nonstop Mario and Optimus Prime, she signed me up for the Wakefield Elementary Summer School Enrichment Program where for 4 hours a day I sat in unair-conditioned classrooms in what was basically glorified daycare. There were five exciting classes offered that year: Art, Computer, French, Creative Writing, and Health. And so, over the next five summers, I spent eight weeks of my summer learning stuff for fun. To be fair though, it was sort of fun. Health was basically just dodgeball and Red Light, Green Light with the food pyramid mixed in and Creative Writing eventually evolved into Writing/Drama. They also rotated the foreign language class between French, Spanish, and Italian each year to keep things interesting. But the real star of the Summer Enrichment Program was computer class. In 1988, no one I was friends with had a computer. Hell, why would you have wanted one? Computers were these crappy little things like the Apple II that cost way more than Nintendo and ran shitty games in green monochrome. Now, I realize an Apple II wasn't a game machine, but even as a word processor it was still fairly useless. Instead of using a typewriter or writing a paper out by hand, you could print out your book report in a RIDICULOUSLY huge font on a fabulous dot matrix printer. But as a kid, getting a chance to play with computers was still pretty alluring. First of all, I knew they were expensive. Secondly, they were in movies and stuff. But most importantly, Mr. Wizard had one. Being fresh out of the first grade, I didn't really know what computers could do or what I was going to learn to do with them; most of my knowledge of their inner workings came from the movie Tron. It wasn't until third grade that the school put an Apple II in our classroom and it wasn't until fourth grade that we used computers in school with any sort of frequency. And so, with absolutely no computer experience whatsoever, I was introduced to the Logo programming language.

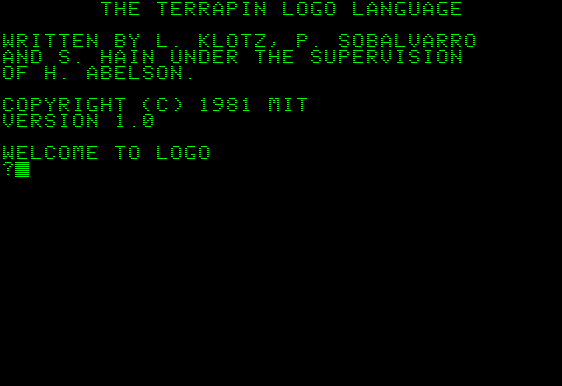
Logo is a programming language that was created in 1967 that was a fairly popular teaching tool in the 80s. It has taken on many forms, appearing on platforms such as the IBM, Commodore 64, MSX, Atari, and Apple II computers. Variants of Logo have been used to guide robots and build shit with Legos. It is still around today, but it is largely defunct. Although it bills itself as a programming language, Logo is really more of a CAD. By inputting text commands into a prompt, the user moves a triangular cursor known as a turtle around the screen to create squares, circles, and other shapes that can be made in Microsoft Paint in much less time. There have been dozens of version of Logo, each with slightly different commands and interfaces. This was even true on a single platform. The Apple II offered versions such as Apple Logo II, Terrapin Logo, and LogoWriter. The version that I learned was Terrapin Logo, so that's what I will be covering. Let's begin...
Basic Commands
Below you will find some basic Logo commands. They will give you a better idea of how the language works and they will come in useful if you should ever find yourself so bored that you want to play around with Logo. If that happens, don't. If you want to invest your time into learning a programming language, learn something that will actually be of benefit to you, like PHP, Java, or Flash. Please note these commands are only guaranteed to work in Terrapin Logo. Some of them are slightly different in other versions. For example, Apple Logo II uses SETPC instead of PENCOLOR.
| COMMAND | SHORT | WHAT IT DOES |
| FORWARD | FD | Moves the turtle forward. Requires a numerical input. |
| BACK | BK | Moves the turtle backward. Requires a numerical input. |
| RIGHT | RT | Turns the turtle right. You must define the number of degrees. |
| LEFT | LT | Turns the turtle left. You must define the number of degrees. |
| PENUP | PU | When this command is activated, the turtle will not draw as it moves. |
| PENDOWN | PD | Negates PENUP. |
| DRAW | Clears all lines and returns the turtle to the center of the screen. | |
| CLEARSCREEN | CS | Clears the screen. Duh. |
| HOME | Returns the turtle to the center of the screen. It will draw a line unless PENUP is on. | |
| PRINT [TEXT] | Prints whatever text you put in the brackets. Oooh fun. | |
| HIDETURTLE | HT | Hides the turtle. |
| SHOWTURTLE | ST | Come on, take a fucking guess. |
| PENCOLOR | PC | Change the color of the lines you draw. Totally useless on a monochrome monitor. |
| BACKGROUND | BG | Change the background color. Just as useless as PENCOLOR. |
| FULLSCREEN | CTRL-F | Hides the text prompt. |
| SPLITSCREEN | CTRL-S | Splits the screen between the drawing space and the text prompt. |
| TEXTSCREEN | CTRL-T | Hides the drawing space. |
| EDIT | ED | Enter editor mode and define procedures. |

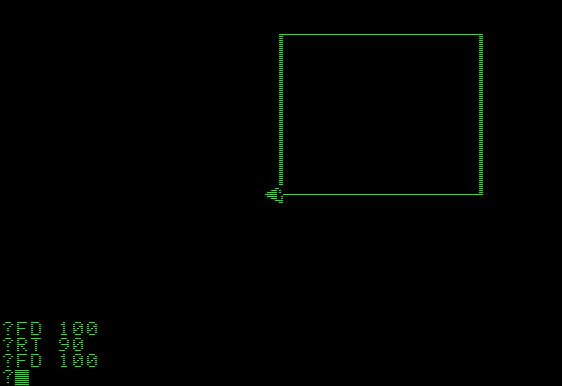
The first thing that I learned to do in Logo was how to make a square. I imagine that this was a pretty standard opening lesson because a square is really fucking easy to make. The command string to make this rudimentary polygon is as follows:
FD 100 RT 90 FD 100 RT 90 FD 100 RT 90 FD 100
Now, obviously you don't have to use 100 as your unit length, but it's a nice round number. I suppose 50 or 80 could also be considered to be nice round numbers, but fuck you. It's my site and I want to use 100. The entire command string could be entered on one line, but no teacher would ever tell you that. Oh no, you'd be forced to enter the commands line by line. Then once you'd completed your square, the teacher would come over and be like "Guess what? You don't have to press enter after every command!" Then you'd have to do it again the new way. Yeah, thanks for wasting my time, Mr. Computer Teacher. I don't want to make a square again, you bastard; I want to learn new shit. And then you'd learn the REPEAT command, which makes things even easier. With REPEAT, you can make a square in one simple line of text:
REPEAT 4 [FD 100 RT 90]
Then you get pissed off at your teacher again. Why the fuck do math and science teachers always make you do a task out one way and then show you an easier way to do it? My theory: they're all pricks. I know there's some bullshit philosophy about how knowing how to do stuff out the hard way helps you understand the theory behind it, but I don't buy that for one second. I think teachers are just lazy. By teaching you the same thing two different ways, they're saving themselves from having to teach you more stuff. At any rate, the REPEAT command is really useful, especially if you want to make a circle:
REPEAT 360 [FD 0.5 LT 1]
Without REPEAT, you'd have to type in FD 1 RT 1 in excess of 359 times to make a goddam circle. With it, you just have to watch a painfully slow drawing process. Seriously, there's a reason that the cursor is called a fucking turtle. When people left their computers unguarded, they would often return to find that someone had sent their turtle on a mission to draw long lines at bizarre angles at REPEAT 1000. Sadly, this only worked so long as the person didn't hit CTRL-G or call the teacher over for help. But Logo is so much more than just circles, squares, and repeating lines! There's rectangles too! And hexagons! Why with the use of procedures, you could make anything, even a flower:

This is a flower I designed in my third year of Logo, because that's when I was informed of superprocedures. You see, by typing in EDIT at the prompt you can enter editor mode and define procedures. For example, let's say you wanted to be able to make a triangle whenever you felt like it without having to type in the commands over and over. You'd go into editor mode and input something like this:
TO TRI
RT 30 FD 50
REPEAT 2 [LT 120 FD 50]
END
Then you'd hit CTRL-C to leave the editor and define TRI as a procedure. After that, you'd be able type TRI into the prompt and activate the procedure whenever the urge struck you. But that's just a regular procedure. A superprocedure is a procedure that's comprised entirely of procedures, known as subprocedures. So if you were going to make a flower, you might make a flower superprocedure out of blossom, stem, and pot subprocedures. Or you might not. Here's how I made the cheesy flower shown above:
| TO DAISY MOVE TRIANGLE BLOSSOM STEM LEAVES GROUND END |
TO MOVE PU FD 50 PD END |
TO TRIANGLE REPEAT 3 [FD 30 RT 120] END TO BLOSSOM REPEAT 22 [TRIANGLE RT 15] END |
TO STEM RT 30 BK 70 END TO LEAVES |
TO GROUND |
Once all the procedures have been input, all you need to do is type DAISY to make the flower. Let's ignore the fact that the flower looks much more like a sunflower than a daisy, OK? The project was to make a flower superprocedure and that's what I fucking did, so back off. I made other stuff too. For my end project for Logo Level III, I made a television. It kinda sucked, but oh well. On the one hand, Logo was extremely lame because anything you could draw in Logo could be drawn by hand much faster and with more colors. On the other hand, holy shit, we were doing stuff on computers! Now, it's true that color monitors were available for the Apple II. In the computer lab at summer school, we had exactly one. There was a rotating schedule and every lab pair (or trio) got to use it maybe two or three times during the summer program. The color monitor was absolutely glorious; it utilized six amazing colors!

|

|

|

|

|

|
| BLACK! | WHITE! | GREEN! | FUCHSIA! | ORANGE! | BLUE! |
Yes, by using the PC and BG commands followed by a number 0-5, you could change your pen color or background to one of these fabulous colors. Black (PC 0) also works as an eraser; you can use it to backtrack over colored lines and fix your mistakes. Additionally, PC 6 is pen reverse and it will make the turtle draw in the opposite color of the background. As you can see, the color command is largely lacking. Basic colors such as yellow and red are missing along with old favorites such as gray and cyan. The color monitor's was white on black. Since you can't change the turtle's color, you were stuck with a white turtle. I always found this rather annoying; a turtle is green, dammit.

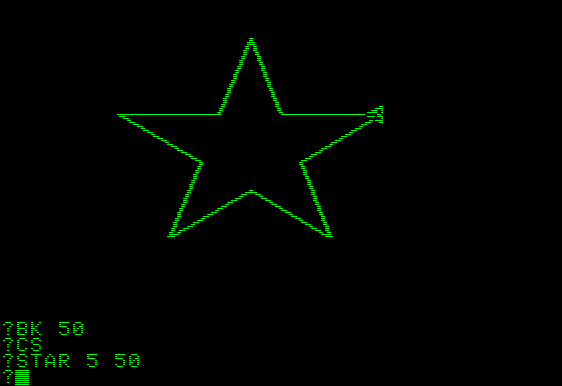
Although Logo is largely useless as a programming language, it is a great application for teaching kids math. In order to make a hexagon or an isoceles triangle, you need to develop an understanding of angles. As such, Logo is a good way to get kids ready for geometry and even trigonometry. Logo supports both SIN and COS functions as well as variables. In this regard, Logo certainly benefitted me. Six full years before I would take Pre-Algebra in junior high, I was introduced to variables through Logo. My first experience with variables came in the form of a procedures to make an X-sided star:
TO STAR :N :SIDE
REPEAT :N [FD :SIDE RT 360/:N FD :SIDE LT 720/:N]
END
This procedure has two variables that must be defined by the user, N and SIDE. N determines the number of sides the star will have and SIDE determines the side length. You know, those probably aren't the best variable names to use when teaching kids. Personally, I would have used names like STARSIDES and STARLENGTH. True, they're a lot longer to type out, but they'd probably make a lot more sense to second graders with no prior experience with variables. But hey, I'm not a certified teacher, so what the fuck do I know? In order to run this procedure, you must define the variables in the command line. For example, STAR 6 30 will produce a six-point star with a side length of 30. This procedure was a lot of fun to play around with, until I realized that the stars look like total crap when N is less than 5 or greater than 8.

In addition to its graphic capabilties, Logo could be used to write stupid text-based programs not unlike the ones that one might normally learn in BASIC. You could program the computer to ask the users for their names and then greet them seconds later using the data that they justed fucking entered. That, or you could write a program that would loop until the user typed in that you were the greatest person ever. Either way. Also, please note that the exclamation point after PRINT on line 3 is not an actual part of the program; Terrapin put the exclamation point there to signify that the command string has carried over to a new line.
Logo was certainly not the greatest programming language ever and that was especially true of MIT's Terrapin Logo. After I completed all six levels of Terrapin Logo instruction, I got a chance to play around with LogoWriter briefly. LogoWriter was a much better product. It had a built-in word processor and supported multiple turtles onscreen at once. Not only that, you could change the turtle icon. If you decided that you would rather have a race car, a rabbit, or an actual turtle as your cursor, you could. It was a fun little program, but its time has come and passed. When you get right down to it, Logo lacks any sort of practical application as a programming language. Although newer versions such as MSWLogo are light years ahead of the Logo I learned, you're still never going to see any commercial software programmed in Logo. Well, maybe Duke Nukem Forever. That could be why it's taking so fucking long.
CLICK HERE TO DOWNLOAD TERRAPIN LOGO!
Posted by: Syd Lexia
06/20/06